Real-time Analytics
Posted on by Steve Workman About 2 min reading time
There are loads of good reasons to look at and study users visiting your site: entrance points, pages visited, time spent reading, adverts clicked etc. Google Analytics (GA) provides a great free service for this and can't really be faulted considering how much traffic it is receiving.
Still, GA only provides averages, aggregates and tries to show a typical user, rather than individuals, nor does it handle JavaScript-heavy pages or AJAX very well, and you also have to wait until the morning to get traffic stats on your site.
So, today I've been looking at real-time solutions, and I've come up with a few.
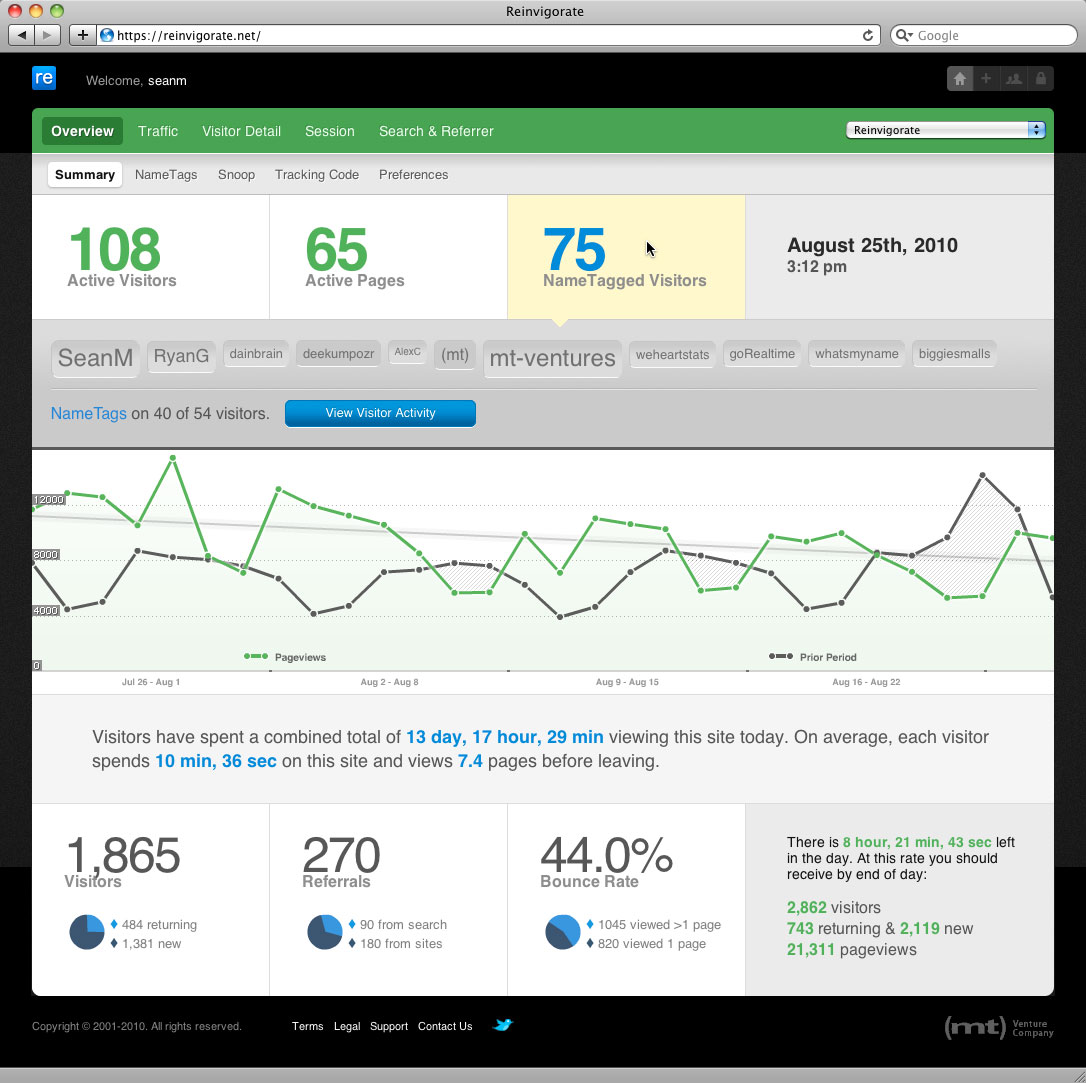
Reinvigorate (www.reinvigorate.net)
Reinvigorate gives you a few features the others can't, such as named user tracking and detailed stats about those users (which pages they visited, in which order and how long they spent on each page). The heatmaps are great, tracking any click (though take some time to generate) and the dashboard updates instantly. It's also pretty cheap given how powerful it is.
ChartBeat (chartbeat.com)

ChartBeat works in a similar way to Reinvigorate, giving detailed real-time traffic analysis of your site. Its detailed and flexible dashboard gives you instant feedback on which of your pages are popular at a certain time. It's also got a good API and an iPhone app to keep you informed on the move.
UX Tools
Arran Ross-Patterson (@arranrp) sent me this bookmark list of analytics solutions over Twitter, of which MouseFlow and ClickTale looked very promising. These are tools designed to record all movements on the screen over the browser and be able to play them back to the developer, effectively performing silent usability tests. If anyone has any experience using these, please let me know.
So, for now, I'm using Reinvigorate, but I'm sure there are others out there. Let me know what you're using in the comments.