Browser Wars - The SlickSpeed Test
Posted on by Steve Workman About 2 min reading time
 With the impending release of Firefox 3, a new chapter to "browser wars" is upon us. In this short series, I'll be looking at what each browser offers to a user, and hopefully pick a champion.
With the impending release of Firefox 3, a new chapter to "browser wars" is upon us. In this short series, I'll be looking at what each browser offers to a user, and hopefully pick a champion.
The first battleground is JavaScript. In the late 1990s, JavaScript was shunned by many web developers because of browser incompatabilities, bugs and that it wasn't very useful for things other than fancy clock (which flash is better at anyway). Since the rise of the XmlHttpRequest, JavaScript has become a way to enhance a website and provide new ways of interacting with the users. Combine this with JavaScript libraries such as jQuery, mooTools, Prototype and DoJo, JavaScript has had a renaissance of biblical proportions. With the Web Standards Project releasing Acid 3 as a JavaScript test, the JavaScript comeback has been set high standards of compliance in the same way that Acid 2 did for CSS
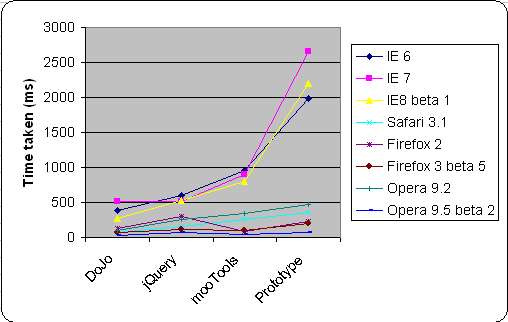
This is where the browser comes in. A user's internet experience is only as good as their browser, and with JavaScript being used to drive the user's experience, testing how well a browser performs in JavaScript is as essential test. The team at mooTools have developed the SlickSpeed selectors test. This tests all four major JavaScript libraries on their ability to navigate and modify the DOM and measures their performance in response times. The results vary significantly from browser to browser, each library claiming to be the fastest on certain platforms. Yesterday, I ran every browser, current and upcoming, against this test and have collated the results below:
| Library | IE6 | IE7 | IE8 beta 1 | Safari 3.1 | Firefox 2 | Firefox 3 beta 5 | Opera 9.2 | Opera 9.5 beta 2 |
|---|---|---|---|---|---|---|---|---|
| Dojo | 391 | 518 | 276 | 72 | 132 | 69 | 132 | 24 |
| jQuery | 600 | 508 | 619 | 151 | 298 | 114 | 298 | 76 |
| mooTools | 962 | 895 | 715 | 264 | 87 | 93 | 87 | 44 |
| Prototype | 1992 | 2663 | 2417 | 351 | 224 | 196 | 224 | 68 |
As you can see, Internet Explorer doesn't fare well on this test. In fact, it seems to be getting worse as time goes on in the Prototype test! The IE team have said that their aim for IE8 is not to make things worse, and they'll work on speed once the rest of IE's problems have been solved. If I were them, I'd start with a full re-code as their rendering engine lags so far behind the others that it's just not funny.
The other browsers in this test fare much better, showing decent results throughout. The crown, however, goes to Opera 9.5, beating the competition in every test, often halving the next-lowest time. Such an effort is phenomenal, especially for the 68ms in the Prototype tests, a 3600% improvement over IE 7. That said, these results also show us that some libraries are simply faster than others. Dojo is consistently the fastest, with jQuery and mooTools fighting for second place. Prototype has always been a 'heavier' library than the others, though this is shown very clearly now. It's also a 150KB library, which is huge compared to jQuery's 23KB compressed library.
JavaScript is just one area that the browsers are competing in. CSS support, productivity features and extendability are all key areas for the major browsers. I'll do another browser wars post soon.